How to: Add a Dimension Badge to your hugo-academic profile

Adding more style to your profile
Ignoring the fact that I have struggled with setting up, maintaining and updating my hugo-academic setup in the past few months, it is still a stylish and easy way to manage a static website. I am very fond of it, and I appreciate all the work put into this project : heart .
As impact and research metrics are increasingly more popular, and as I was looking to put some more colour and style to my website, I came across the Dimension offering. I think their tools are very interesting, reason why I decided to integrate them to my hugo website. Here is how I did it:
Dimension and their badges
Dimensions tries to aggregate and organize information related to research output and try to be more than just “another A&I database”. According to their website:
Dimensions is a research insights platform that brings together information about funding, publications, policy, patents, and grants. The Dimensions Badge provides a free and easy way to showcase the number of citations that your publications have received.
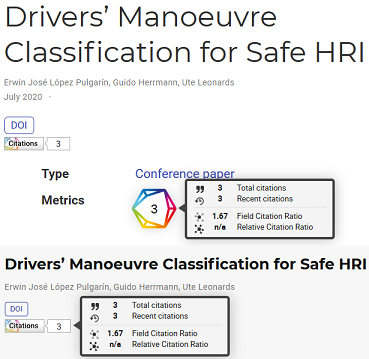
Inside their offerings, their badges give you the ability to create and customize a visual widget that reflects all the impact metrics of your referenced work (e.g. research papers).
The API fetches your publication’s DOI and displays all relevant information. The website allows for numerous customizations, ranging from overall style and legend to content. The output is an HTML code that you can include in your website, and that will allow to show the content.
As hugo is a static website manager, one could simply add the HTML manually to each publication and hope for the best. In reality, a far more interesting use is to leverage the available DOI information in publication to embed the badge in all the content. Or at least that is what I did.
As the hugo-academic file structure has changed in some recent versions, the following code only works for version 0.74.2 and might not work for newer versions. However, I will try to update this when necessary.
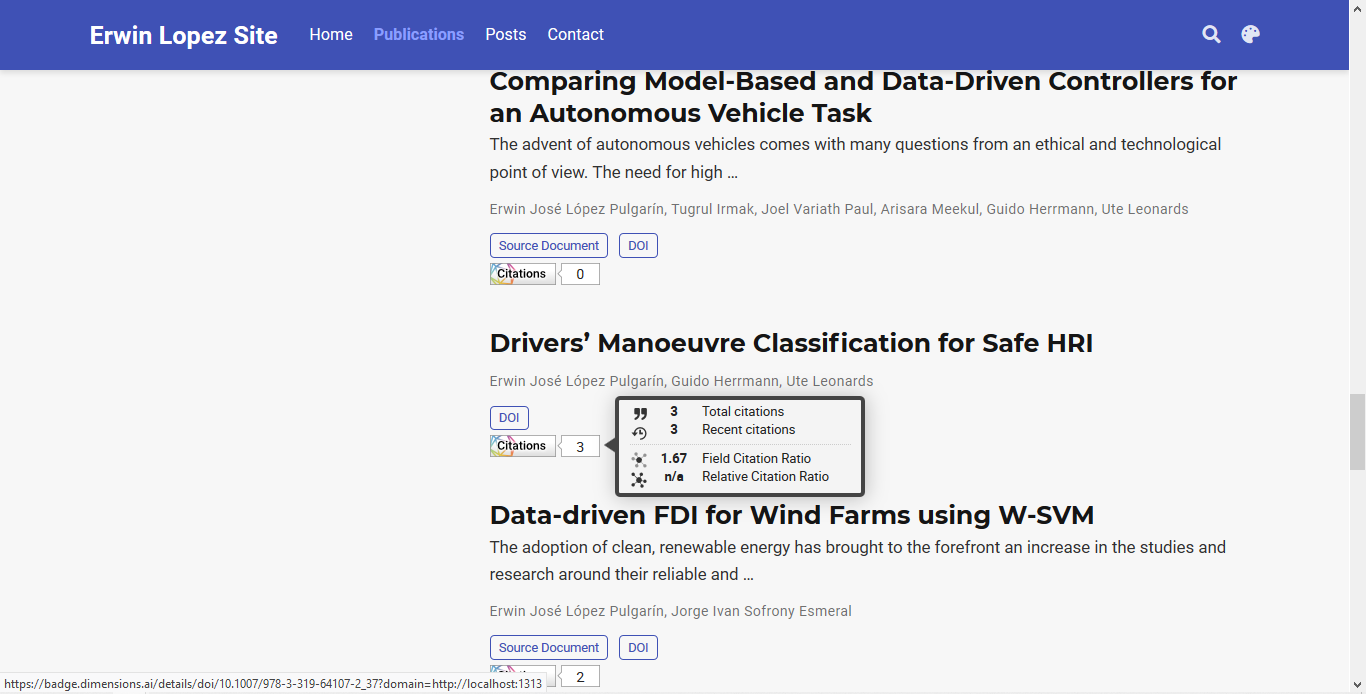
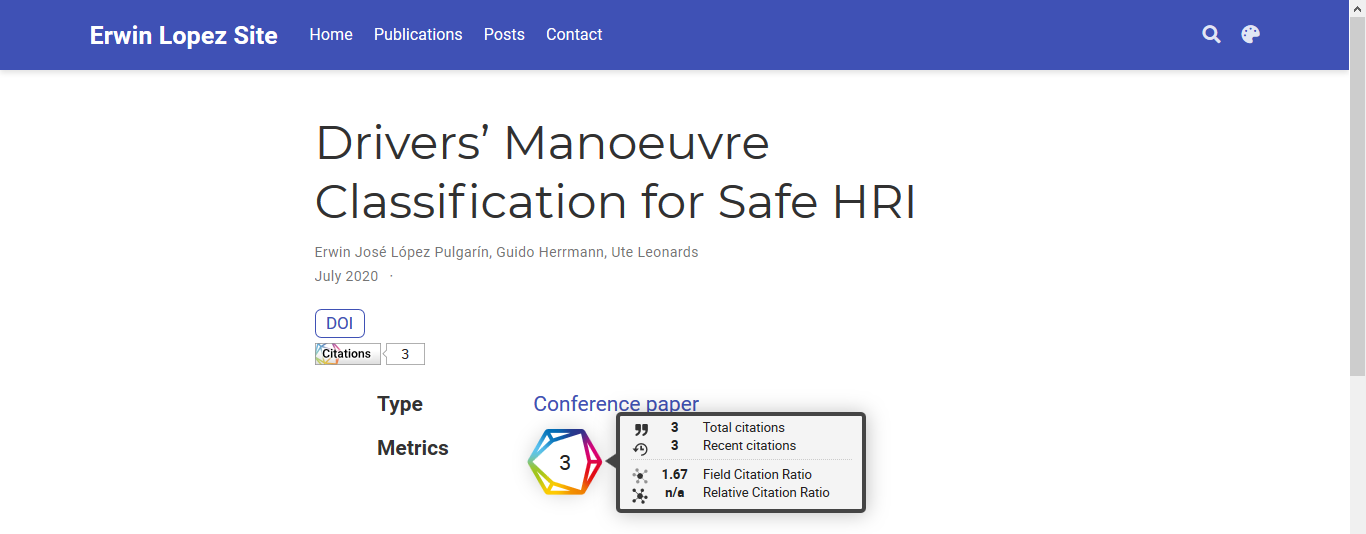
You can use a shortcode that calls the javascript for badge creation and includes the style options for the badge. I also tried to have the same code in different places of the layouts. In my case, I implemented it to be used in the Publications widget and the single view of each publication.
This was the shortcode: \academic\layouts\shortcodes\dimension_badge.html
<!-- Dimension Badge Added -->
<span
class="**dimensions_badge_embed**"
data-doi="{{.Inner}}"
data-style="small_circle"
>
</span>
<script
async
src="https://badge.dimensions.ai/badge.js"
charset="utf-8"
></script>
I then eddited the following files. Line 48: \academic\layouts\publication\single.html
<!-- Dimension Badge Added -->
<div class="row" style="padding-top: 10px">
<div class="col-sm-1"></div>
<div class="col-sm-10">
<div class="row">
<div class="col-xs-12 col-sm-3 pub-row-heading" style="line-height:34px;">
{{ "Metrics" }}
</div>
<div class="col-xs-12 col-sm-9">
<span
class="__dimensions_badge_embed__"
data-doi="{{"
.Params.DOI
}}
data-style="small_circle"
></span>
<script
async
src="https://badge.dimensions.ai/badge.js"
charset="utf-8"
></script>
</div>
</div>
</div>
<div class="col-sm-1"></div>
</div>
<div class="visible-xs space-below"></div>
\academic\layouts\partials\page_links.html Line 134:
<!-- Dimension Badge Added -->
<span
class="**dimensions_badge_embed**"
data-doi="{{"
.
}}
data-style="large_rectangle"
>
</span>
<script
async
src="https://badge.dimensions.ai/badge.js"
charset="utf-8"
></script>
You can see the results in both my main page and going to any of my publications. As an example:


I hope someone can find this useful and maybe improve upon it.